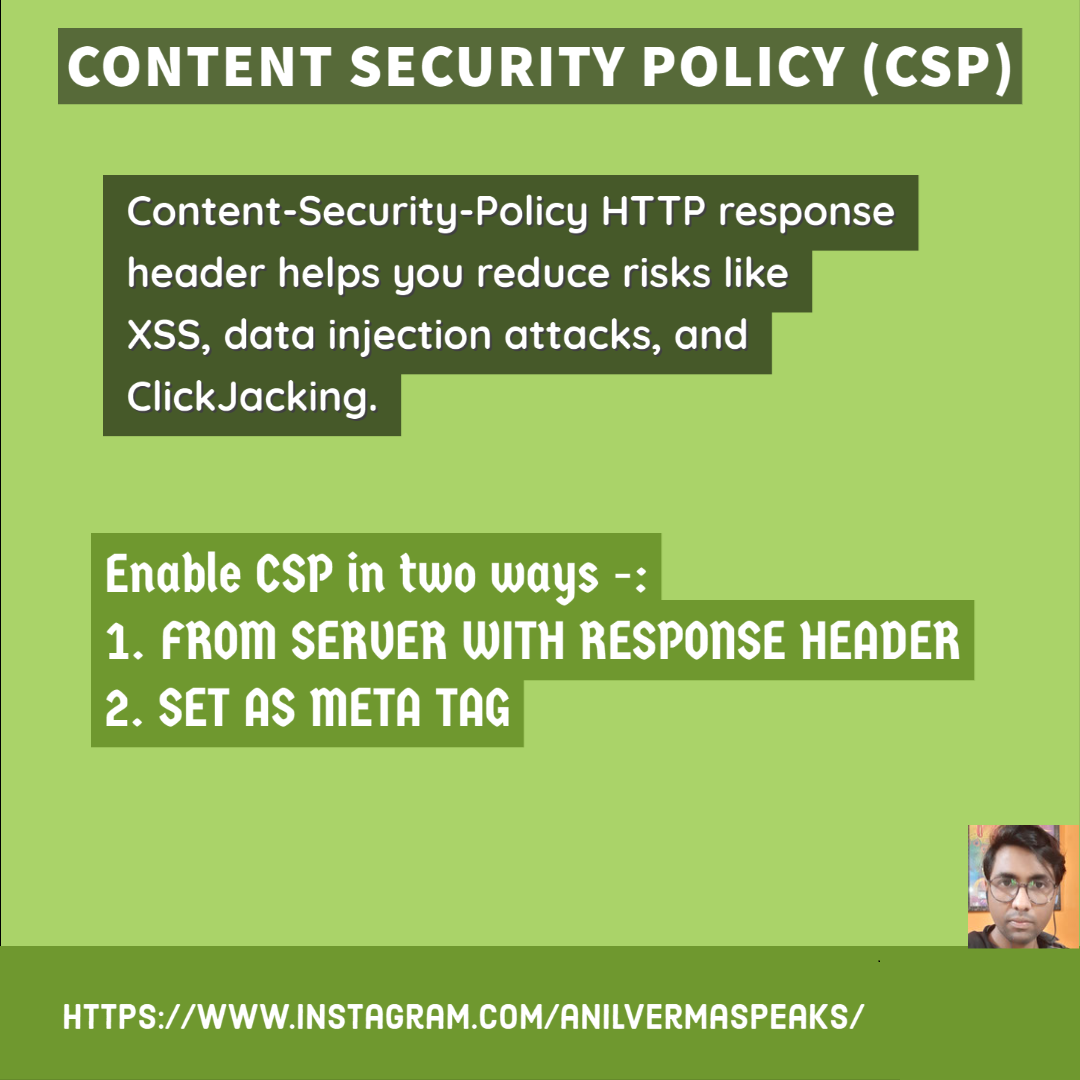
⚖ Content Security Policy: if few <meta http-equiv=Content-Security-Policy> at the same time - the rules of directives work by logical AND so sources that simultaneously satisfy the rules of both directives will

⚖ Browsers support of meta http-equiv=Content-Security-Policy, meta tag via script must be issued BEFORE the content it controls is loaded, delete the meta tag via script does not delete its policy; changing

⚖ Browsers support of meta http-equiv=Content-Security-Policy, meta tag via script must be issued BEFORE the content it controls is loaded, delete the meta tag via script does not delete its policy; changing

⚖ Browsers support of meta http-equiv=Content-Security-Policy, meta tag via script must be issued BEFORE the content it controls is loaded, delete the meta tag via script does not delete its policy; changing

javascript - because it violates the following Content Security Policy directive: "style-src 'self'" - Stack Overflow

⚖ Browsers support of meta http-equiv=Content-Security-Policy, meta tag via script must be issued BEFORE the content it controls is loaded, delete the meta tag via script does not delete its policy; changing

⚖ Browsers support of meta http-equiv=Content-Security-Policy, meta tag via script must be issued BEFORE the content it controls is loaded, delete the meta tag via script does not delete its policy; changing