Uncaught Could not find router reducer in state tree, it must be mounted under "router" · Issue #312 · supasate/connected-react-router · GitHub
GitHub - atorres6d5/React-with-redux-connected-router: Boiler plate code for react/redux and connected router

Error `Could not find "store" in the context` when adding context to the provider and connectedRouter · Issue #241 · supasate/connected-react-router · GitHub

Uncaught Could not find router reducer in state tree, it must be mounted under "router" · Issue #312 · supasate/connected-react-router · GitHub
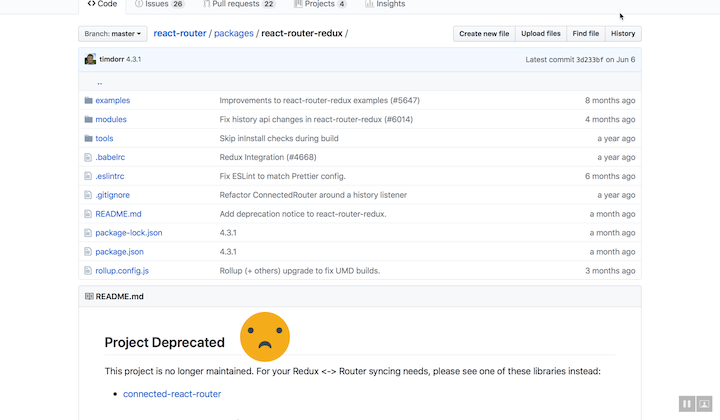
ConnectedRouter not in exported 'react-router-redux' api · Issue #4912 · remix-run/react-router · GitHub

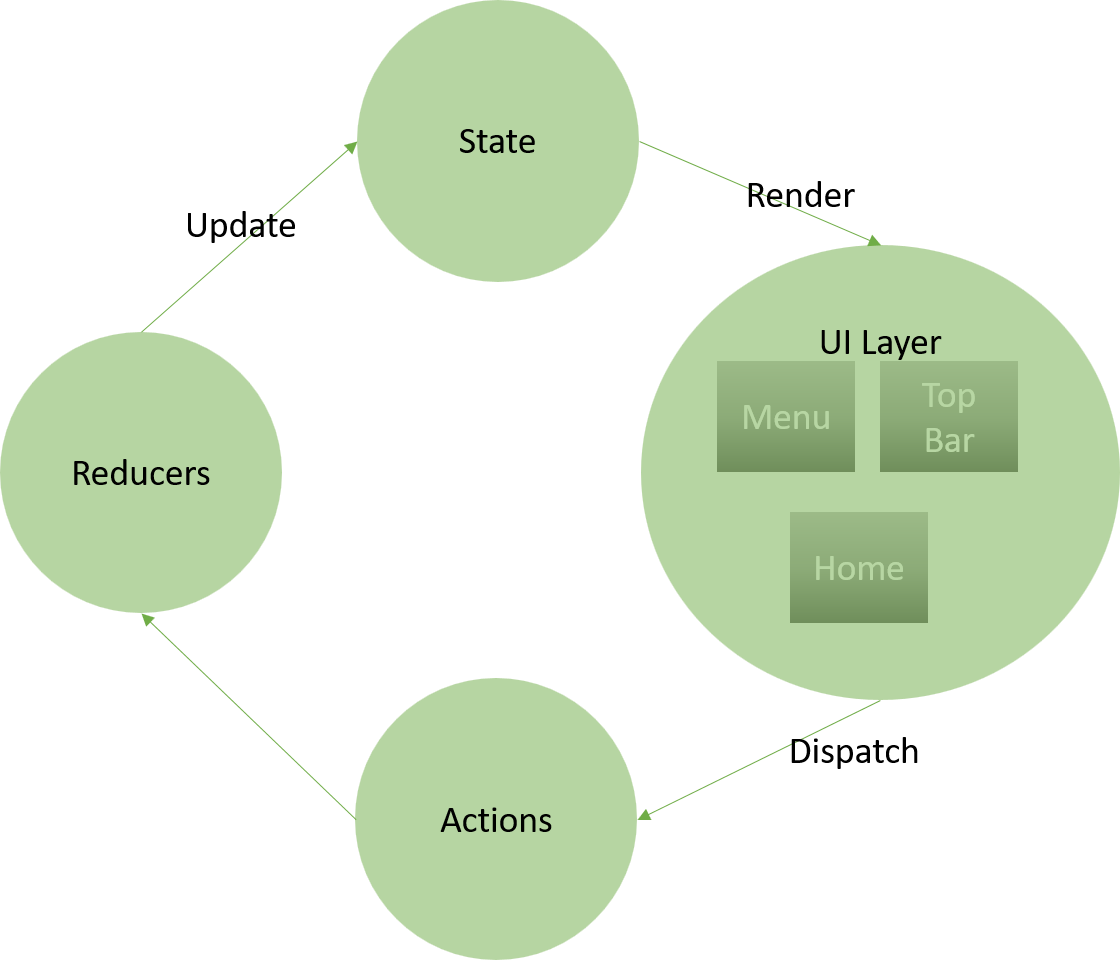
An Introduction to the Redux-First Routing Model | by Michael Sargent | We've moved to freeCodeCamp.org/news | Medium