
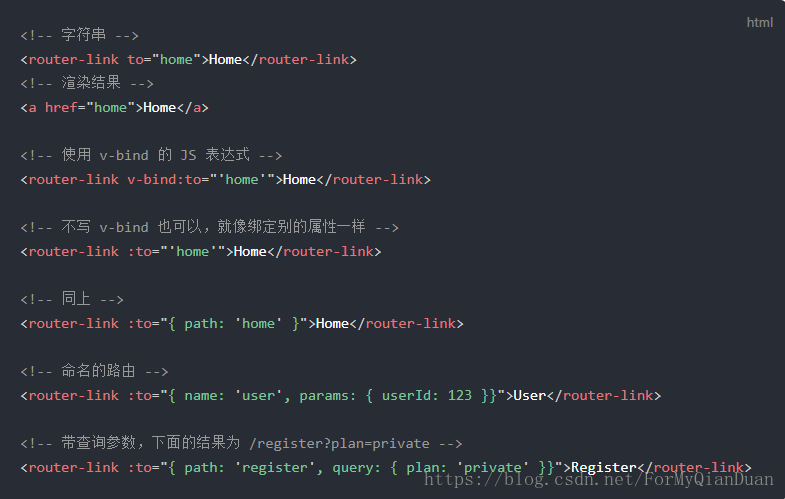
vue.js路由的几种传参方式及特点,包括router-link,$router.push,动态路由匹配,params 和query_$routerlink传递参数和router.push_ForMyWebFrontSide的博客-CSDN博客

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

In TypeScript v3.1 I hope I can send an Object by params in method 'router. push()' · Issue #2442 · vuejs/vue-router · GitHub

In TypeScript v3.1 I hope I can send an Object by params in method 'router. push()' · Issue #2442 · vuejs/vue-router · GitHub